Talking about best blog fonts, it is always necessary to choose a significant blog font that will impact your website look.
It is not only about the website look that we need to focus on while choosing fonts it is also crucial that the font will make your reader stay long on your website.
Some fonts, even though looking amazing, maybe very vigorous which divert the attention of the audience.
Such fonts should not be used if your blog targets content.

We know about Google Fonts. But there are plenty of free Font providers.
Even though your blog is updated with the best content sometimes it may give a very bad experience to the user if the font is bad. A good looking font will give your user the best experience in reading your content.
To say in a whole the font will decide your content. If your blog font is not up to Expectations user will assume the content as a flaw.
So it is always necessary to choose the best font for your blogs.
Table of Contents
A font is a font what is in it?
Most of the bloggers will think that a font has nothing to do with the content. They think that font is simply a font.
But the font is also a parameter that will decide your ranking of the website.
The content with a good font that suits the theme of the website will make the user stay long and completely read your article.
If not the user may get confused with the fonts and there is the probability of the user to skip your website. In such cases, your website ranking may get down.
That is because your reader once gets irritated with your font will try to skip reading the content and only looks at the overview and skips the page.
If this happens with every user who visits your website, your bounce rate will gradually increase and your page ranking may fall down.
What is the basic Psychology behind Font selection?
You could have never thought how the font of the logo you put can say about your website. In the same way, the font will say everything about your website.
It conveys your message in the correct proportion to your audience.
People have different feelings and emotions in some colors. This is why many advertisers concentrate on the color of the product they sell.
In the same way, people also have some responses to different typefaces and fonts.
In the font family, a different font will convey a different message to the audience.
Is choosing different fonts for different occasions, necessary?
Yes, it is necessary to choose a different type of fonts for different occasions.
According to some experiments conducted by different typographic scientists, it is proved that fonts do impact on the consciousness of the visitor who read your content.
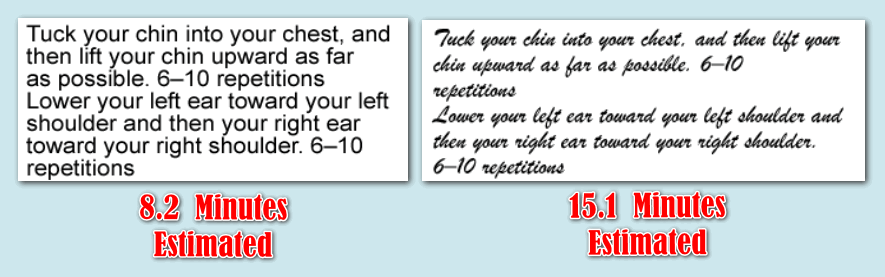
In an experiment, two groups of people are asked to read out to same paragraphs with two different fonts.
- One group was given an ordinary font and another one is given a fancy font.
- And after the experiment completed, noting the time taken to read out the paragraphs by both the groups, group one took very little time to read and understand the paragraph, while group two had some difficulties to understand the letters in fancy fonts.
Should fancy fonts not be used?
The answer is no. It always depends on the state of the website that you choose, if the font to be used should be a fancy one or an ordinary one.
Some fancy fonts give classic look to websites that give the best feel even to the reader who feels in comfort with fancy fonts.
Such fonts will highlight your website if used in the content or headers and titles.

In another experiment with the same groups, the two groups are given two menu cards with different fonts in it.
This time group one had got a fancy font while group two is given an ordinary font menu.
This time group one thought that the Chef was very talented seeing the font style used in the menu card, and group two concluded that it is inexperienced seeing the ordinary font in the menu card.
So it is always necessary to choose your fonts based on the type of website you create are the type of block you maintain.
How to Choose Fonts for your Blog?
So let us discuss some of the factors we should consider when choosing a font for your blog. For any font, you select to your blog you should understand the user psychology.
We should consider some important factors on how they would react to what they would see when the audience comes into your website.
1. Mood and style
Always the style of the font should go with the mood of the audience. Before picking a font for your blog you should know what your website is about and your mood and the mood of your audience that visit your website. For example, we use elegant styles and fonts for wedding invitations but this kind of fonts cannot go with real estate advertisements.
2. Legibility
Sometimes you may find the best fancy font for your blog or website if the font is legible the phone is not good for your audience. Your font should be like that that the audience should not guess the letters if so the phone is not good for your website. Such kind of fancy fonts look awesome for headers, but these fonts may not look good if are used in the body of the web page. This is because of overlapping loops lines that become difficult to read.
Some fonts with extremely thin or extremely bold fonts may cause strain to the eyes of the reader. This may cause a break in the readability of the webpage.
3. Typefaces
The different typefaces of fonts will represent the different mentality of the audience. The same as every color doesn’t look pleasing to everybody and each typeface has its own features. Take an example of a Serif font with different typefaces.

- Serif: This typeface is mostly used in web pages which represent tradition authority and comfort
- Sans Serif: this typeface looks simple and his most used for web pages. This type is representative of stability, cleanliness, objectivity and being universal.
- Slab Serif: The slab serif font is bold and modern which shows strength and solidarity.
- Script: The script typeface shows affection, elegance and also implies creativity.
- Display: Mostly the display typeface is used for headers and titles. This is because they represent uniqueness. friendliness and expressive creativity.
- Modern: the modern typeface represents intelligence style and progress.
Where can I get these best blog fonts from?
Before knowing the best blog fonts for your website or blogger, you need to know where you can find these best blog fonts from. There are thousands of best free fonts available online these days.
1. Google fonts

What is google fonts, and why use it? Google Font is the most popular and most amazing place to find the best fonts online. In Google forts you can easily find and download any font you like for free.
Google Fonts has 800 different font families that Google has developed and stored in its database. You can choose the best font from this library and download it and use it on your website for free.
Choosing from Google fonts can be filtered easily by typeface, language, and other properties provided by Google. Google fonts have a great customization option like pixel size (from 8px to 112px) and its display with its options like below.
- Thin 100
- Thin 100 Italic
- Light 300
- Light 300 Italic
- Regular 400
- Regular 400 Italic
- Medium 500
You can copy the link after customization of your chosen font and place or embed it into your website. Source Sans Pro is one of the other most popular google fonts.
2. My Fonts

My Fonts is another big library where you can find different fonts even more than in Google fonts.
My Fonts’ library has a huge collection of over 130,000 different types of fonts.
For any font you would like to search for on the internet you can find them in MyFonts.
3. Fontsquirrel

Font square is another font directory where you will find the best fonts that you can use for commercial uses. There are hundreds of fonts in the font squirrel. Unlike in Google fonts, you cannot directly use the fonts on your websites.
You need to download the font from the font squirrel and you have to upload it to your website. Every font in FontSquirrel comes with commercial licenses. You can check the license of each font before downloading any font from font squirrel.
Fontsquirrel also has some additional useful tools like a web font generator. This web font generator will help you create your own web fonts and gives a great web design look. The font squirrel has also an additional tool called Cool Font identifier that helps you find fonts based on images.
4. FontSpace

In FontSpace there are over 32,000 free fonts developed by 2100 designers. More than 746 thousand members downloaded the free fonts from FontSpace. Here you can download these creative fonts at free of cost.
There are a lot of free fonts available in FontSpace which you can freely download and use them in your personal blogs. The special feature in the FontSpace is that you need not check especially for the license of the fonts.
By simply hovering over the fonts in FontSpace you can find the license of the fonts. You can also add fonts to the favorites list if you are a registered member.
You can donate some bucks to the font developers from the FontSpace website. More than 1,333 Free typography fonts are available and ready to use.
5. DaFont

The DaFont is another famous site for downloading free fonts for your site. Even though there are many fonts in the DaFont most of them are only for personal use.
There are also some other fonts with commercial licenses. The category system in DaFont is the best one. You can find any font category wise in the DaFont.
If you want fonts related to horror, you can simply search for horror-related fonts and you can find them very easily.
6. Abstract Fonts

The abstract fonts are the best place for high-quality fonts. Even though there are fonts that are not available for free, there are many fonts available for free which you can download and use in your personal and commercial projects.
Whatever you need to do is just check the license before you download the font. The category system is also is so good that you can find fonts from the Abstract Fonts very easily.
Abstract Fonts is having a simple and clean interface with the custom font preview option. It has more than 14000 fonts. Here you can share your created font with other businesses.
7. Behance

The Behance is more like a social platform than a font website. In Behance, designers create portfolios and share their works and designs with other people in Behance. Along with the works and designs the designers also share the fonts in Behance.
Behance has become more a font exchanger for many designers. Any other user in Behance can easily download and use these fonts. You can search for the list of unending fonts in Behance.
Since the fonts found in Behance are personally developed by some designers only in Behance, you will find the most unique fonts here. The fonts found in Behance are less or not at all used in other sites.
8. FontStruct

The FontStruct is another best font site where you can find 43000 different fonts. All the phones available in FontStruct are of free and everyone is free to download. FontStruct is not only a font website but it is also an amazing tool where you can create your own font using geometric shapes.
All the fonts you find in FontStruct are designed by ordinary people just like you. You can also use other font styles from different users in FontStruct to create your own font style.
That is you can simply clone any other font found in FontStruct.
9. 1001 fonts

Seeing the name of 1001 fonts we would first decide that it would only consist of 1001 fonts, but on this website, there are more than 9000 fonts. These are free fonts for commercial use.
This 1001 font’s website is frequently updated with high-quality phones and most of the fonts in 1001 fonts are for free and there are some fonts that are available for commercial use.
In 1001 sites you can simply search for fonts by its size and font-weight. You can quickly find any font that would match your requirement which is a website or a blog.
10. FontSpring

FontSpring is another best place where you can find premium fonts. Even though all the fonts in FontSpring are for the price, there are some fonts that you can download them for free.
Each font has its own license page you can find in fonts page. The information is clearly shown for every font in FontSpring.
There are still more websites where you can find free and premium for that and used for websites and blogs. Get the Fonts11. Creative Market
11. Creative Market

The creative market has an awesome font’s library for more than 29k independent creators. In this market, Photos, Graphics, Templates, themes, and few add-ons are available along with Fonts. More than 26k fonts are ready to use.
You can use those fonts in design projects of all kinds of web and print. These fonts are changing every week.
12. The Northern Block

The site is simple with clean design and easy to navigate. It is a UK based site. These fonts are suitable for electronica manufacturing and mobile video games company projects.
The company is maintaining great Award-winning designers to place their outstanding fonts.
13. Fontasy

Fantasy is a simple gallery of more than 1100 fonts. You can download those fonts without paying a single penny. This resource gives a great range of styles with the great browsing experience.
But before using those fonts commercially, you should contact the designer for permission.
14. Neogrey

Neogrey is the special portfolio site of graphic and web designer Mr.Ivan Filipov. In this site few of the cover designs, logos are added along with custom Fonts.
These fonts are licensed under a Creative Commons Attribution 4.0 International License.
You can download those fonts and use them commercially.
15. Typedepot

Typedepot is a simple website to download fonts. Few of the commercial fonts are available to buy. Here they are providing Free and Premium fonts by mentioning on the banner’s top right corner.
You can download fonts for free.
16. Adobe Fonts

Formerly called TypeKit. This is the biggest font directory with thousands of fonts availability. These fonts are added by best designers from all over the world.
You can use those fonts in your projects directly.
17. FontFreak

FontFreak is one of the most popular and biggest freeware and shareware font site.
More than 9000 fonts are available for free download. More than 1, 25,000 commercial fonts available to buy.
More than 400 designers are continually working to grow this Fontfreak’s library.
The best thing in this fonts is that the majority of the fonts are optimized for Windows and Mac versions.
Some websites like the creative market will give their best fonts for users, in this way you can get premium fonts without spending any money on the premium fonts.
You can simply take the membership of sites like Envato elements and you can simply spare some money and you can download those premium phones at a very low cost.
How to find a font of another website?
In blogging it is always necessary to check different websites for the fonts used in their websites. So to do this there are some tools that help you find the font of websites or any other web pages.
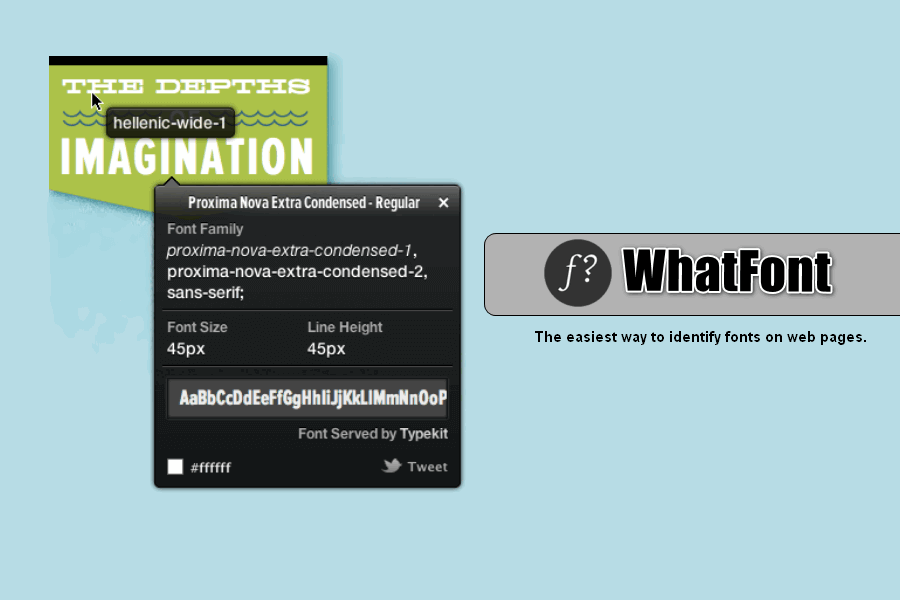
- WhatFont
- FontReach
The 2 tools are the best one that helps you find the best font that you can use on your website.
- The WhatFont is a Chrome extension that enables you to find the font that is being used in a website you go through. You can download this from the Chrome extensions and you can start knowing the details about the font and family and style and typography of the font used in the website.

- The FontReach is an awesome website that shows you the best fonts used by the top million websites. In FontReach you can also search for a team account and the list of websites that are using that font.

Best fonts for websites and blogs
What is the best Google font?
Most of the websites are using these best google fonts. Here is a list of top 12 best-found fonts on different popular websites.
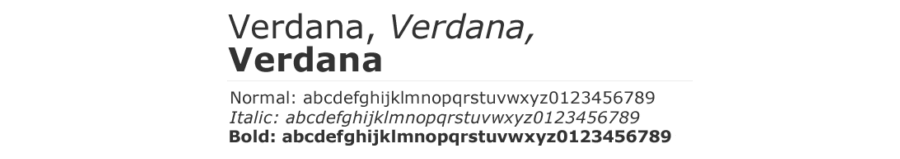
1. Verdana
The Verdana font is designed by Matthew Carter. It was a famous font on the internet and is mostly used the font by many famous websites like eBay, Pinterest, Flipkart, Quora, WordPress, and Apple, etc.

The Verdana font is most famous because, for small resolutions, the font doesn’t lose the resolution. This is the main reason why most of the famous websites used this font in their interfaces.
The Verdana was created in such a way that it is readable at any resolution of a computer screen.
The most important thing in Verdana font is, the similarly looking letters have given a clear design that the difference can be observed clearly between these letters.
The typeface of Verdana font is sans-serif.
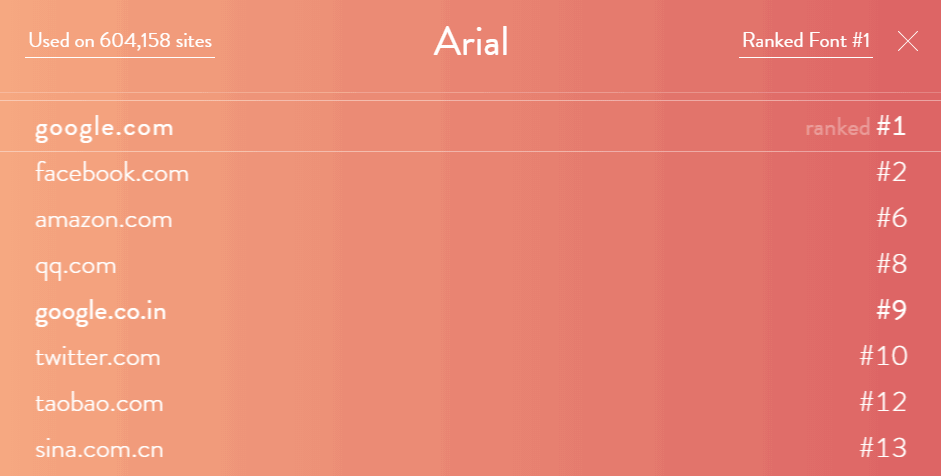
2. Arial
The Arial font was created by Robin Nicholas and Patricia Saunders. It was drawn in 1982 and now it was a famous font all over the internet.
Even though the Arial font looks ordinary it was mostly used on the internet.

→ The sites like Amazon, Google, Reddit, Facebook, HuffingtonPost, and many other websites use the Arial font.
Arial font looks awesome anywhere on your website you can use it in the headings or in the body.
The typeface of Arial font is Sans serif.
3. Georgia
The Georgia font was designed by Matthew Carter in the year 1993 for the Microsoft Corporation. This design was inspired by Scotch Roman designs of the 19th century.

The Georgia typeface is similar to times new Roman font with all lowercase letters and thick strokes which are bigger than usual typefaces.
The Georgia font is can be used in headings and content. But this font is mostly used in content due to its high contrast which makes the look of Georgia font beautiful.
→Websites like Forbes, BBC, Business Insider, and TripAdvisor uses this Georgia font.
The typeface of Georgia font is serif. It is suitable for blog posts title.
4. Lato
The Lato font was designed in the year 2010 by Lukasz. The Lato font is new to the font family but it has become a very popular font in recent years which is used on many different websites.

The Lato family has many different styles available in it which gives perfect styles for different websites. Most of the websites use bold letters of Lato for headings and normal style of Lato for content this gives a perfect look for its typeface.
→ Websites like Grammarly, Alexa, Starbucks, freelancers, and buffer and many other websites used the Lato font in their websites.
The typeface of Lato font is Sans serif.
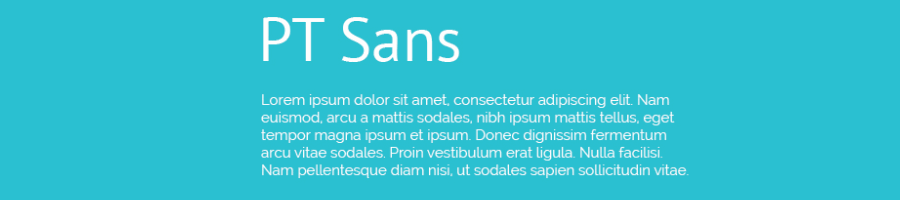
5. PT Sans
PT Sans is an open-source font which is used a very wide range in websites and it is a very simple font.

The font gives a special look of Sans serif fonts and is widely used for content in blogs.
→ The websites like ClickFunnels, Social Media Examiner, Hollywood Life, and StoryPic use PT Sans font on their websites.
The typeface of PT Sans is sans-serif.
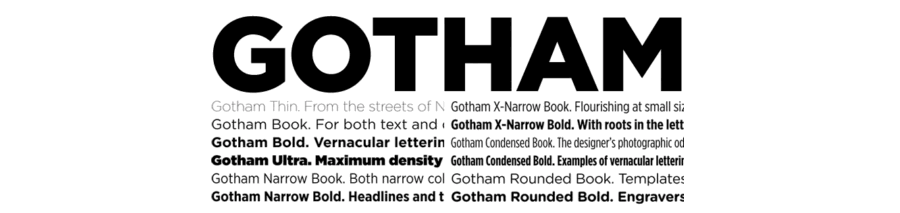
6. Gotham
The Gotham font was drawn in the year 2000. From the time the Gotham font was created mostly this font is used for headings and titles.

You can also use it for content but it is better to go with titles for its bold text that gives good look for titles.
→ Some of the websites using Gotham font are UpWork, The Verge, Hostgator, Vox, RollingStone, and Dropbox, and many more.
The typeface of Gotham font is sans-serif.
7. Merriweather
Merryweather is another best font that is used by many web designers. It is a very simple and elegant font suitable for headlines.

The Merriweather font will give a classic look for your website.
→ The websites that use Merriweather font are Harvard, BoredPanda, GoodReads, DailyDot, and Encyclopedia, etc.
The typeface of Merriweather is serif.
8. Oswald
The Oswald font was drawn in the year 2011 by Vernon Adams working in Google. This font looks awesome with tall bold lines with narrow spacings.

Due to this feature, The font goes well with headings and titles.
→ Websites like WWE, TomsGuide, Phone Arena, CreativeBloq, and ClickBank uses this font.
The typeface of Oswald font is Sans Serif.
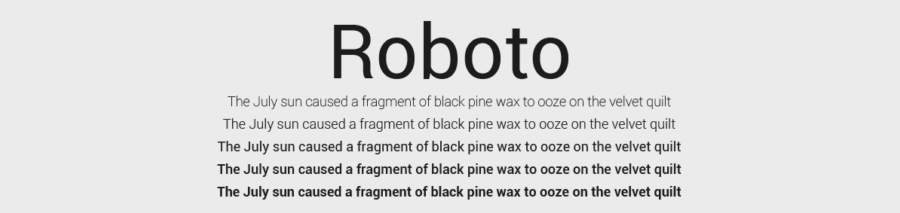
9. Roboto
Roboto is another best famous font that is used by over 20 million websites all over the world. This font was designed by Christian Robertson.

Most of the designers use this found everywhere. This font is perfect for headlines and body text and anywhere because of its different styles and different weights that are available in the style structure.
→ Some websites like YouTube, Alibaba, NDTV, TMZ, Star Sports, and Asus use this Roboto font on their websites.
The typeface of Roboto font is Sans serif.
10. Helvetica Neue
This font is designed in the year 1983 and is a famous font right now. It has more than 100 different styles included in it. This is the reason why most of the sites are found with this font.

Due to the different styles in it, this font can be used anywhere on the websites like headlines titles for the body types and footers.
→ The websites like GitHub, StackOverflow, WhatsApp, Yelp, Vimeo, SlideShare, Pandora, and many others use the Helvetica Neue font.
The typeface of Helvetica Neue font is the science Serif.
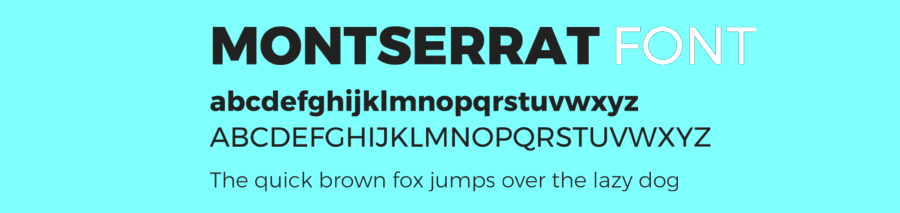
11. Montserrat

This font is sketched by Julieta Ulanovsky. The font looks bold and modern which can be adapted to any kind of website.
→ Websites like NBC, TomsGuide, MoviePilot, and LeadPages use this font.
The typeface of Montserrat is sans-serif.
12. Tahoma
The Tahoma font is created by Matthew Carter for Microsoft. This is another most popular font from sans-serif typeface which is widely used in different websites. This font goes well with content and titles.

The font looks very simple but it is a very elegant font which gives the perfect look for blogs.
→ The websites are using Tahoma font in ZippyShare, Marca, Khan Academy, MakeMyTrip, and variety.
The typeface of Tahoma font is Sans serif.
You can choose any one of these best fonts for your website. For your WordPress blog, you can download any one of this phone and you can add to the WordPress dashboard.
In WordPress, you can do it very easily by just installing a plugin named ‘Easy Google Fonts’ which enables you to download or use any Google font in your WordPress blog.
There you can find all the above-shown font families and you can choose different styles from each font family and you can use it in your blog.
Now your turn What are your favorite Google fonts? Write a few lines in the below-commenting section.
Here are a few popular fonts.
What are the Best Font plugins for WordPress Users?
For WordPress Users, There are few WordPress plugins are available in the plugin directory. You can change the fonts by using these plugins.
1. Easy Google Fonts
This plugin is very easy to use. You can add the custom google fonts to your WordPress theme without learning any coding skills. This plugin enables Live customizer in the WordPress customizer option. Here you get more than 600+ Google Fonts. This Google fonts on WordPress plugin works with any WordPress Theme.
2. Typekit Fonts for WordPress
You can embed Adobe Fonts in your WordPress theme. These fonts are fully accessible and fully licensed.
3. WP-Typography:
This is another good plugin to place the fonts with improved typography.
4. Use Any Font
You can add any custom fonts by using this plugin. CSS knowledge is not required to add this. All the updated fonts will be stored on your web server. No need to depend on a third-party server to store your custom fonts. This plugin supports all major browsers. You can use multiple custom fonts with a premium version. It is SEO friendly plugin.
5. TinyMCE Advanced
This plugin replaces the basic visual editor in WordPress. This plugin adds more features to the toolbar. But you cannot upload any fonts with this. You can add up to four rows of buttons to the toolbar. By using this toolbar, you can add buttons to adjust font sizes and font family.
6. MW Font Changer
This plugin is useful to add an Arabic font to your blog. This plugin helps you to add 20 Arabic, 4 Latin and Persian fonts to your website. It can change the WordPress dashboard fonts and themes fonts by entering theme IDs and classes. You can select the fonts from the settings page of the plugin. Finally, Save the changes and refresh your page.
7. Google Fonts for WordPress
This plugin helps you to use the fonts from Google font’s library from your WordPress dashboard. You can use a different font on your website at a time by choosing one font for headings and another for your content. The plugin is SEO friendly, work with any theme and comes with Live customizer preview
8. Google Typography
This is a simple plugin and it helps you to add the google fonts to your existing website. You can access all the new fonts every time.
9. Web Google Fonts
WP Google Fonts another simple plugin helps you to add fonts from Google Fonts library. This plugin is updated regularly. So you can access and add the new fonts every time easily.
10. FontMeister
FontMeister helps you to add the fonts from most common sources like Google Web Fonts, Font Squirrel and Adobe Fonts.
11. FontPress
FontPress is a powerful premium Font Manager plugin to empower your theme. It helps you to access all new Google Early access fonts for non-Latin language. It offers a wide range of fonts from Cufons, Adobe fonts, Google fonts and Font face fonts.
12. Arabic Web fonts
Arabic web fonts are one of the quality plugins to add Arabic fonts to WordPress sites. A simple real-time customizer helps you to add those fonts in a systematic way.
13. Font awesome
This is an old plugin. The old version was modified by the FontAwesome team and it rectified more problems like conflicting with many plugin and themes. Easy to add more fonts from this plugin interface.
14. Seed Fonts
Seed Fonts is a smart WordPress plugin that helps you to add and use Web fonts from Google fonts, Bundled Thai-English fonts and your web fonts.
Additional Readings:
- How to Use KWfinder? (Best Keyword Research Tool Guide)
- How to Choose the Best blogging platform to create a new Blog in 2019?
- Grammarly review: How to Use this tool for better Proof Reading?
- SEO PowerSuite Review: Start Analyze your Blog SEO
- How to find long tail keywords by Using Google Keyword Planner?
Final Words
At the beginning choosing the best font for your website is a very difficult thing but focusing on the theme of your blog and backgrounds and colors used.
You can use the best fonts from the font libraries that attract your readers to completely read your article.
The size of the phone will always change the appearance of your blog make sure your phone has perfect spacing between words and also between lines that gives the user easy reading feasibility.
Do check the above fonts for your blog and comment if you are using any other fonts that you feel good in the comment section below.







Thanks for a marvelous posting! I quite enjoyed reading it, you are a great author.
Choosing a Blog font are very important.
This guide helped me to choose perfects fonts for my blogs.
I bookmarked your blog. Your blog design is very good.
have a nice day!
Thank you
Thanks for sharing…
Can you please share the font files so we can download.
Hello Madhav,
Everything is given in the article.